テクスチャのfilterModeプロパティを介して、ピクセルをサンプリングする時の補間方式をFilterMode列挙体から設定できます。

docs.unity3d.com
| FilterMode列挙体 | |
|---|---|
| Point(No Filter) | 補間しない |
| Bilinear | 隣接するピクセルとブレンドする |
| Trilinear | Bilinearに加えて隣接するMipMapとブレンドする |
ドキュメントを見ると上記の差があるのですが、普通の画像だとMipMap間の補間が綺麗に行われてBilinearとTrilinearの区別がなかなかつきません。そこでMipMapそれぞれが全く異なる特殊なテクスチャを使って違いを確認しました。
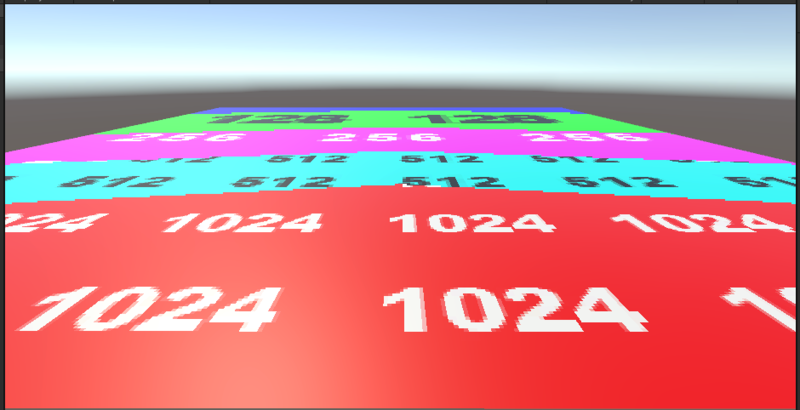
FilterMode.Point(補間ナシ)
テクスチャがそのままサンプリングされ、MipMap境界がパッキリ割れています。

文字の縁にアンチェリがかかって見えますが、これは元のテクスチャがこうなってるだけです。
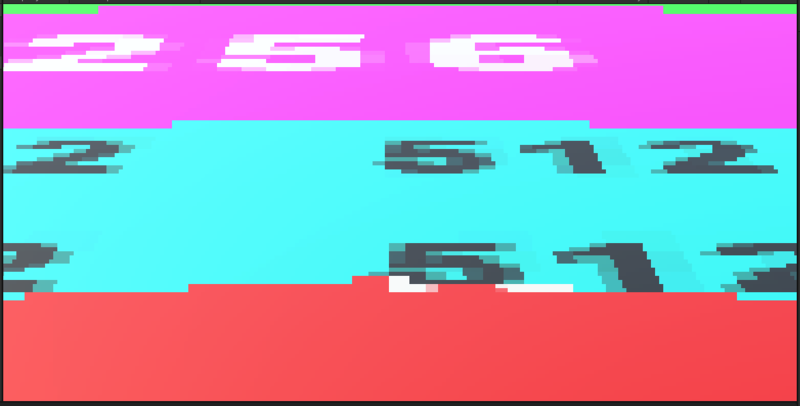
一部をズームした画像もアップしておきます。

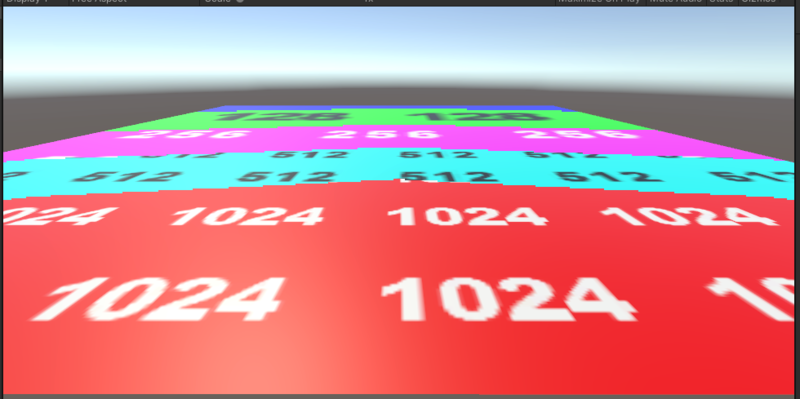
FilterMode.Bilinear(隣接ピクセルブレンド)
隣接ピクセル間を補間して、文字の縁のジャギーが低減しています。しかし、MipMap境界がパッキリ割れているのは変わりません。

ズーム版はこちら。

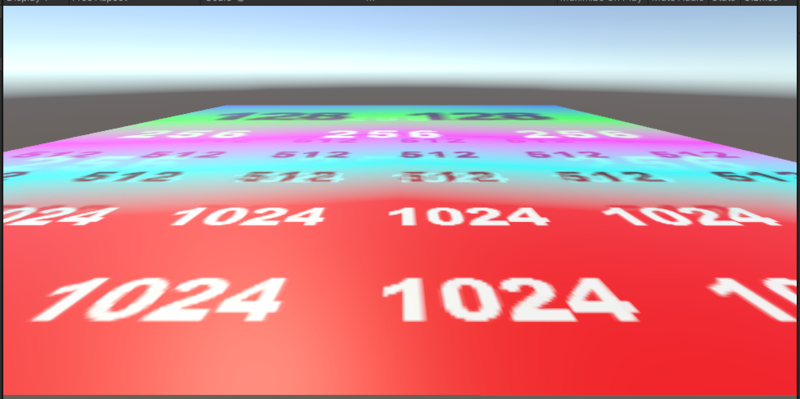
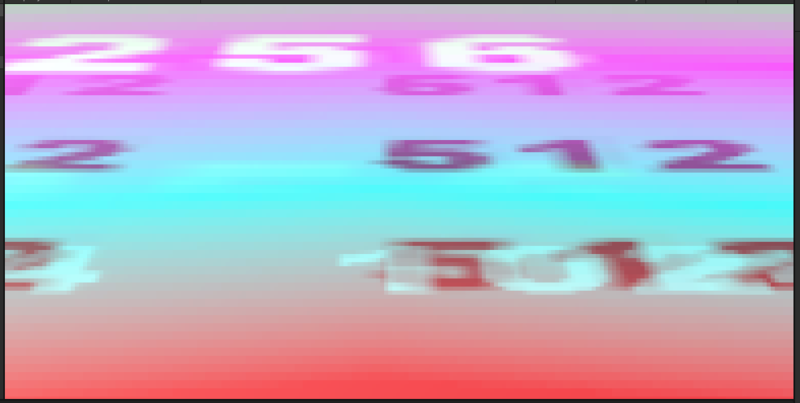
FilterMode.Trilinear(隣接ピクセル&隣接MipMapブレンド)
Bilinearに加えて、隣接MipMapからもピクセルをブレンドしています。MipMap境界がグラデーション状に変化し、滑らかになりました。

ズーム版はこちら。2つの数字が重なって見えるのは、それぞれのMipMapテクスチャがブレンドされたからです。

補足
当初、検証用のテクスチャは自作した下記リンク先にあるddsファイルを使うつもりだったんですが、unity2020.3.25/26でインポートに失敗したため、違う物を使用しました。
2019.4.31/35ではインポートできたので、2020のどこかで大きなサイズのddsファイルのインポートが上手く行かなくなったのだと思われますが詳細不明です(公式バグレポ済み)
someiyoshino.info
宣伝「Unityシェーダープログラミングの教科書シリーズ」
土屋は同人誌「Unityシェーダープログラミングの教科書」シリーズを書いています。現在以下の4冊が出ています。
- Unityシェーダープログラミングの教科書 ShaderLab言語解説編
- Unityシェーダープログラミングの教科書2【反射モデル&テクスチャマップ編】
- Unityシェーダープログラミングの教科書3 ライティング&GI(大域照明)解説編
- Unityシェーダープログラミングの教科書4 SRP[1]UniversalRP/Litシェーダー解説編
これらの同人誌は、現在BOOTHにてPDF版を有料頒布しています。
染井吉野ゲームズ
s-games.booth.pm
