ツイッターのTLを眺めていたら、mirichiさんがVSCodeでrubyを動かしているのを見て「俺もやりたい!」となって試しにデバッグ出来るところまでやってみました。結構大変だったので試行錯誤の過程を記録しておきます。
Visual Studio Code、通称VSCodeはオープンソースで開発されているソースコードエディタです。
Visual Studio Code(via wikipedia)
https://ja.wikipedia.org/wiki/Visual_Studio_Code
【注意!】下記記事を読んでいる事が前提です
インストールに辺りこちらのサイトの2016年04月19日の記事を主に参考にさせて頂きました。ありがとうございます。
Visual Studio CodeによるRubyのデバッグ(via Developers.IO)
http://dev.classmethod.jp/tool/visual-studio-code-ruby-debug/
以下、この記事にそって環境構築を進め、上手く行かなかった箇所について自分が行った対策を書いて行きます。
VSCodeインストール
こちらのサイトからインストールします。ちなみに自身の環境はWindows10(32bit)です。下記で使用しているシェルは全てコマンドプロンプトです。
Ruby拡張機能のインストール
・ひとまず記事に従って"ext install ruby"と打ってみたのですが、何故か先に進みませんでした。

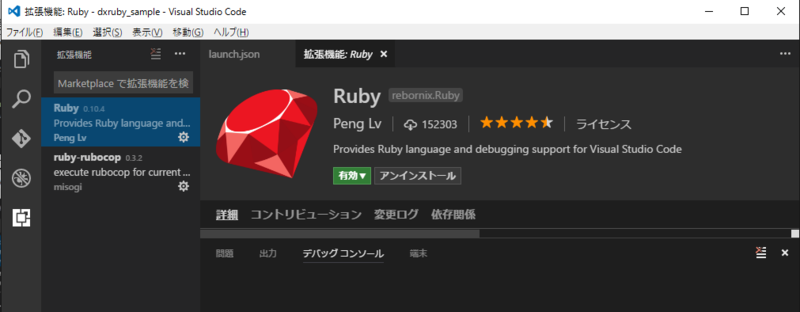
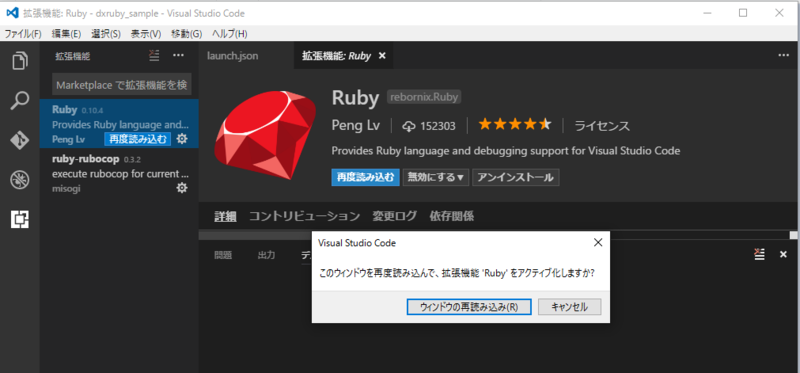
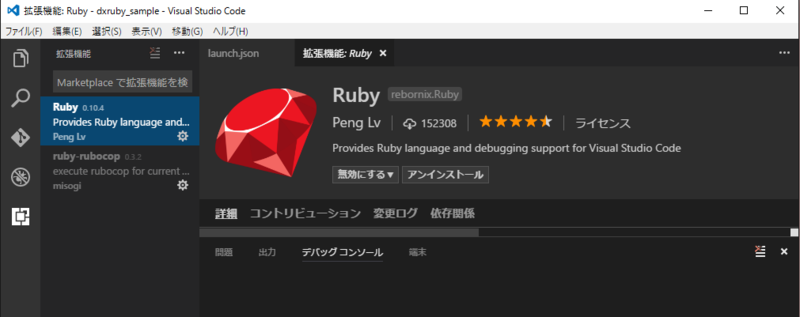
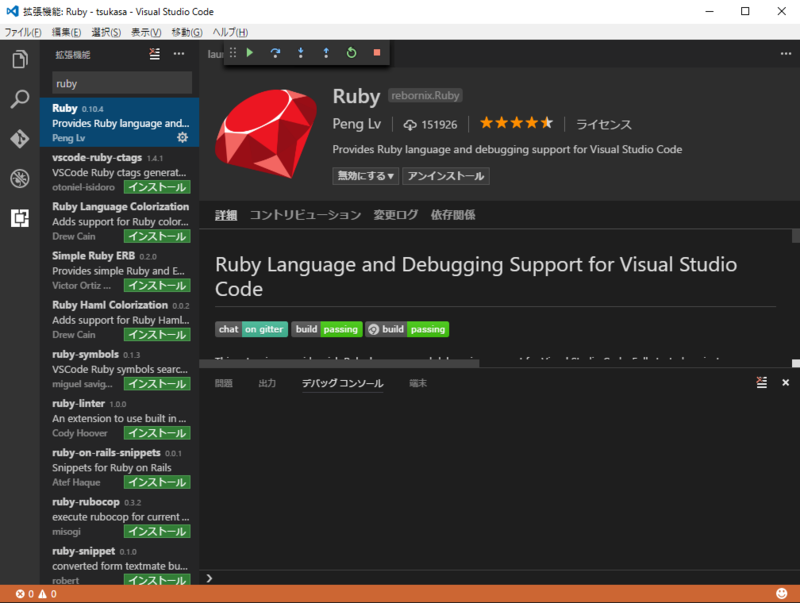
・なので拡張機能アイコンをクリックし、rubyで検索して該当する機能をインストールします。

Rubyのバージョン確認
・順序が変ですがここでrubyのインストールをしました。VSCodeをインストールする環境は普段開発に使っていないマシンでして、試しに"ruby -v"でバージョンを確認したら2.0.0だったので、アップデートすることにしたのです。
・インストールにはrubyinstallerのパッケージを使います。
rubyinstaller
https://rubyinstaller.org/downloads/
・バージョンはプラグインとの相性を踏まえて、ひとまず2.2.6(not x64)をインストールしました(現在は2.xでテストしているようなので、後で2.3に移行する予定です)。
・コマンドプロンプトで改めてバージョンを確認しても2.0.0のままだったので、ここで一度マシンを再起動し、再起動後にバージョンが"ruby 2.2.6p396 (2016-11-15 revision 56800) [i386-mingw32]"になってるのを確認しました。
bundlerのインストール
・VSCode上でrubyをデバッグするためには"ruby-debug-ide"と"debase"というライブラリをgemからインストールする必要があります。前者はrubyのIDE用デバッグインターフェイス、後者はruby2.0用rubyデバッガーのようです(よく知らない)。
ruby-debug-ide
https://rubygems.org/gems/ruby-debug-ide/versions/0.6.0
debase
https://rubygems.org/gems/debase/versions/0.2.1
・ここではこの二つのライブラリをbundlerを使ってインストールします。
・bundlerはプロジェクト内で使用するgemを管理する仕組みです。使用するgem(必要ならバージョンも)をGemFileというファイルで指定することで、どの環境でも同じgemが読み込まれることを目的としています。
(参考)Ruby書くならBundler使え(via 橋本商会)
http://shokai.org/blog/archives/7262
・bundlerはgem経由でインストールできます。コマンドプロンプトで"gem install bundler"と入力します。
C:\WINDOWS\system32>gem install bundler Fetching: bundler-1.14.3.gem (100%) Bundler and RubyGems.org are free for anyone to use, but maintaining them costs more than $25,000 USD every month. Help us cover those costs so that we can keep the gem ecosystem free for everyone: https://ruby.to/support-bundler Successfully installed bundler-1.14.3 Parsing documentation for bundler-1.14.3 Installing ri documentation for bundler-1.14.3 Done installing documentation for bundler after 60 seconds 1 gem installed
bundlerで使用するgemfileを作成
・作業をするフォルダにカレントディレクトリを移動して、bundlerの初期化コマンドを実行します。
C:\data\tsukasa>bundle init Writing new Gemfile to C:/data/tsukasa/Gemfile
・するとGemFile/GemFile.lockというファイルが生成されるので、GemFileの方を以下に書き換えます。
・GemFile書き換え # frozen_string_literal: true source "https://rubygems.org" # gem "rails" gem "ruby-debug-ide" gem "debase"
・最後2行がインストールしたいライブラリです。
デバッグ用ライブラリのインストール(失敗!!)
・"bundle install"でGemFileに記述したgemのインストールが実行されるのですが、ここでエラーが出力してしまいました。
C:\data\tsukasa>bundle install Fetching gem metadata from https://rubygems.org/..... Fetching version metadata from https://rubygems.org/. Resolving dependencies... Installing rake 12.0.0 Installing debase-ruby_core_source 0.9.6 Using bundler 1.14.3 Installing ruby-debug-ide 0.6.0 with native extensions Installing debase 0.2.1 with native extensions Gem::InstallError: The 'ruby-debug-ide' native gem requires installed build tools. Please update your PATH to include build tools or download the DevKit from 'http://rubyinstaller.org/downloads' and follow the instructions at 'http://github.com/oneclick/rubyinstaller/wiki/Development-Kit' An error occurred while installing ruby-debug-ide (0.6.0), and Bundler cannot continue. Make sure that `gem install ruby-debug-ide -v '0.6.0'` succeeds before bundling.
・このエラーを回避するにはDevKitをインストールする必要があります。
DevKitのインストール
(DevKitインストールまわりについては下記の記事を参考にしました。ありがとうございます。
Visual Studio Code で Ruby を何とかして書けるようにする(via 技術な軌跡)
http://d.hatena.ne.jp/deko2369/20160611/1465653006 )
・さっきのエラー出力を見てみます。
Gem::InstallError: The 'ruby-debug-ide' native gem requires installed build tools.
・"ruby-debug-ide"にはネイティブ、つまりC言語のコードが含まれているため、windowsで使う場合はコードをコンパイルするビルドツールが必要なのですが、それが見つからないと言われています。
・rubyinstaller.orgがDevKitと呼ばれるWindows用のビルドツールを提供しているのでこれをインストールします。
rubyinstaller
https://rubyinstaller.org/downloads/
・下の方にある"DEVELOPMENT KIT"から"For use with Ruby 2.0 and above (32bits version only):"となっている"DevKit-mingw64-32-4.7.2-20130224-1151-sfx.exe"をダウンロードし、展開します。
・ダウンロードしたフォルダに移動し、"ruby dk.rb init"と入力するとdevkitが初期化されます。
C:\tools>ruby dk.rb init [INFO] found RubyInstaller v1.8.7 at C:/Ruby187 [INFO] found RubyInstaller v1.9.3 at C:/Ruby193 [INFO] found RubyInstaller v2.0.0 at C:/Ruby200 [INFO] found RubyInstaller v2.2.6 at C:/Ruby22 Initialization complete! Please review and modify the auto-generated 'config.yml' file to ensure it contains the root directories to all of the installed Rubies you want enhanced by the DevKit.
・同フォルダ内にあるconfig.ymlを確認します。PCに入っているRubyを自動的に書き加えてくれているようです。
# This configuration file contains the absolute path locations of all # installed Rubies to be enhanced to work with the DevKit. This config # file is generated by the 'ruby dk.rb init' step and may be modified # before running the 'ruby dk.rb install' step. To include any installed # Rubies that were not automagically discovered, simply add a line below # the triple hyphens with the absolute path to the Ruby root directory. # # Example: # # --- # - C:/ruby19trunk # - C:/ruby192dev # --- - C:/Ruby187 - C:/Ruby193 - C:/Ruby200 - C:/Ruby22
・準備が出来たので"ruby dk.rb install"でインストールします。
C:\tools>ruby dk.rb install [INFO] Skipping existing gem override for 'C:/Ruby187' [WARN] Skipping existing DevKit helper library for 'C:/Ruby187' [INFO] Skipping existing gem override for 'C:/Ruby193' [WARN] Skipping existing DevKit helper library for 'C:/Ruby193' [INFO] Updating convenience notice gem override for 'C:/Ruby200' [INFO] Installing 'C:/Ruby200/lib/ruby/site_ruby/devkit.rb' [INFO] Updating convenience notice gem override for 'C:/Ruby22' [INFO] Installing 'C:/Ruby22/lib/ruby/site_ruby/devkit.rb'
・警告がでてますが1.8系/1.9系なので気にしなくても大丈夫でしょう。
デバッグ用ライブラリのインストール再挑戦(成功!!)
・DevKitがインストールできたので改めてライブラリのインストールを行います。
C:\data\tsukasa>bundle install Fetching gem metadata from https://rubygems.org/..... Fetching version metadata from https://rubygems.org/. Resolving dependencies... Using rake 12.0.0 Using debase-ruby_core_source 0.9.6 Using bundler 1.14.3 Installing ruby-debug-ide 0.6.0 with native extensions Installing debase 0.2.1 with native extensions Bundle complete! 2 Gemfile dependencies, 5 gems now installed. Use `bundle show [gemname]` to see where a bundled gem is installed.
・今度は成功しました。
launch.jsonの設定
・いよいよVSCodeを起動してデバッグしてみます。初回はlaunch.jsonというファイルを更新する必要があります。
(この項は下記サイトを参考にさせて頂きました。ありがとうございます。
Visual Studio CodeでNode.jsデバッグ(via Quiita)
http://qiita.com/kuniken/items/a6341297a97925f5081a )
・launch.jsonは、VSCode上からコードを実行する際の処理を記述したファイル(なんだと思う)です。プロジェクトフォルダ単位で用意されます。
・メニューの「ファイル>フォルダを開く」で空のフォルダ(ここでは"C:\data\tsukasa")を開きます。
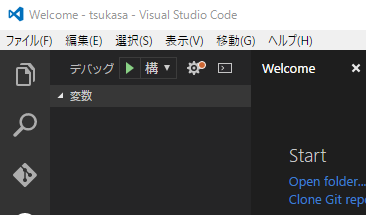
・デバッグアイコンをクリックすると、ペインに設定アイコンが表示される(フォルダを開いていない状態では表示されない)が出ます。

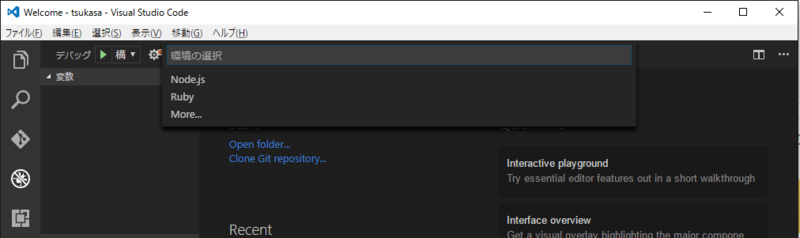
・これをクリックして"Ruby"を選択します。

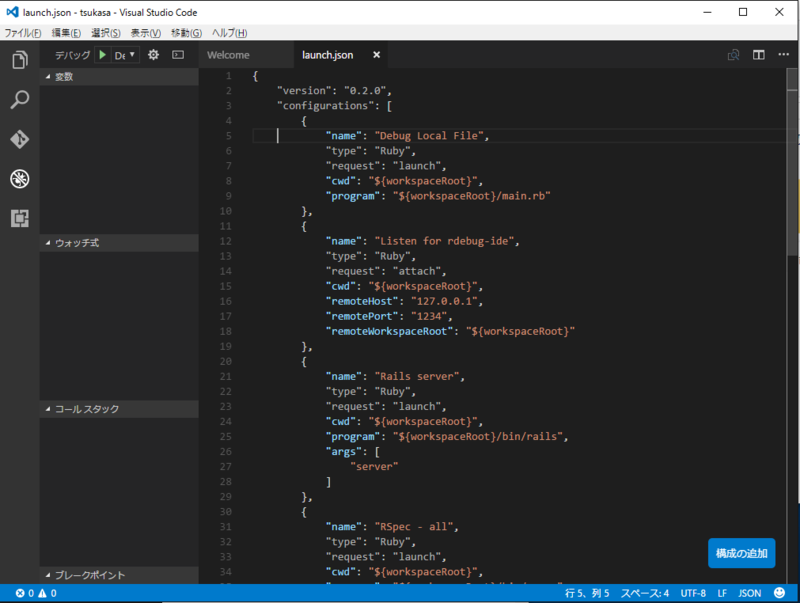
・すると、launch.jsonが自動生成されます。

・このlaunch.jsonを以下のように書き換えます。実はこれでは上手く行かなかったのですが、それについては後述します。
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Local File",
"type": "Ruby",
"request": "launch",
"program": "${workspaceRoot}/main.rb",
"useBundler": true
}
]
}
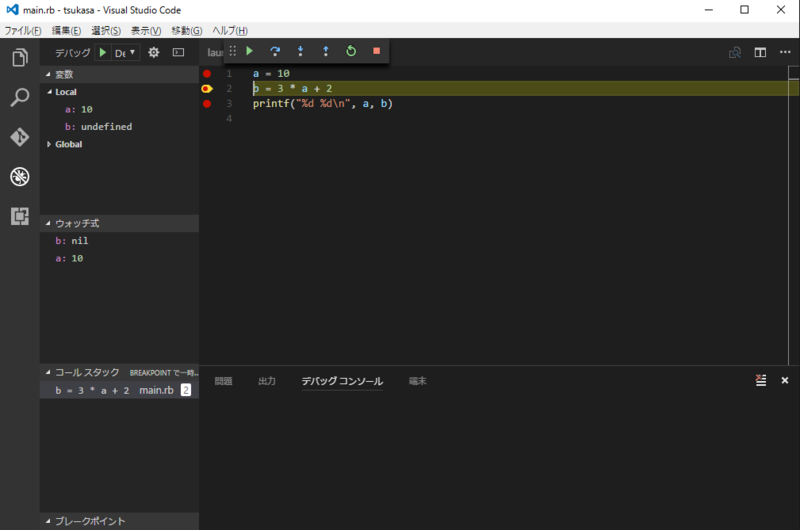
main.rbの作成とデバッグの実行
・新規ファイルを作成し、main.rbの名前で保存します。
a = 10
b = 3 * a + 2
printf("%d %d\n", a, b)・コードにブレークポイントを設定し、デバッグのペインから実行ボタンを押せばデバッグが始まる……筈でしたが、ここでエラーが出力されます。

Debugger terminal error: Process failed: spawn bundle ENOENT
・bundlerプロセスとの通信に失敗しているようなのですが、これを直す方法が良くわかりません。
・色々試した結果、launch.jsonの""useBundler": true"を削除し、VSCodeを再起動したら上手く動きました。
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Local File",
"type": "Ruby",
"request": "launch",
"program": "${workspaceRoot}/main.rb",
}
]
}
to be continued
・VSCode上でRubyがデバッグできるという時点で割と感動なのですが、安定した挙動が望めるのかどうか、そしてなによりDXRubyアプリのデバッグが出来るのかどうかが重要です。次回はその辺を試してみます。