Unity UI(≒uGUI≒Canvas)って「あるタイミングでがっつり弄って、終わるとまたしばらくは使わない」ということが多く、久し振りに触るとルールをまるっと忘れてる印象があります。
特に覚えられないのがAnchorsとPivotの相互関係で、ドキュメントを読んでもエディタで弄っても毎回腑に落ちないまま、試行錯誤してるうちに上手く行っちゃって「まあできたからいいか……」とよくなる(土屋だけ?)。
ネットでも役に立つ情報が分散してて見通しが悪かったので、今回チートシートを作りました。
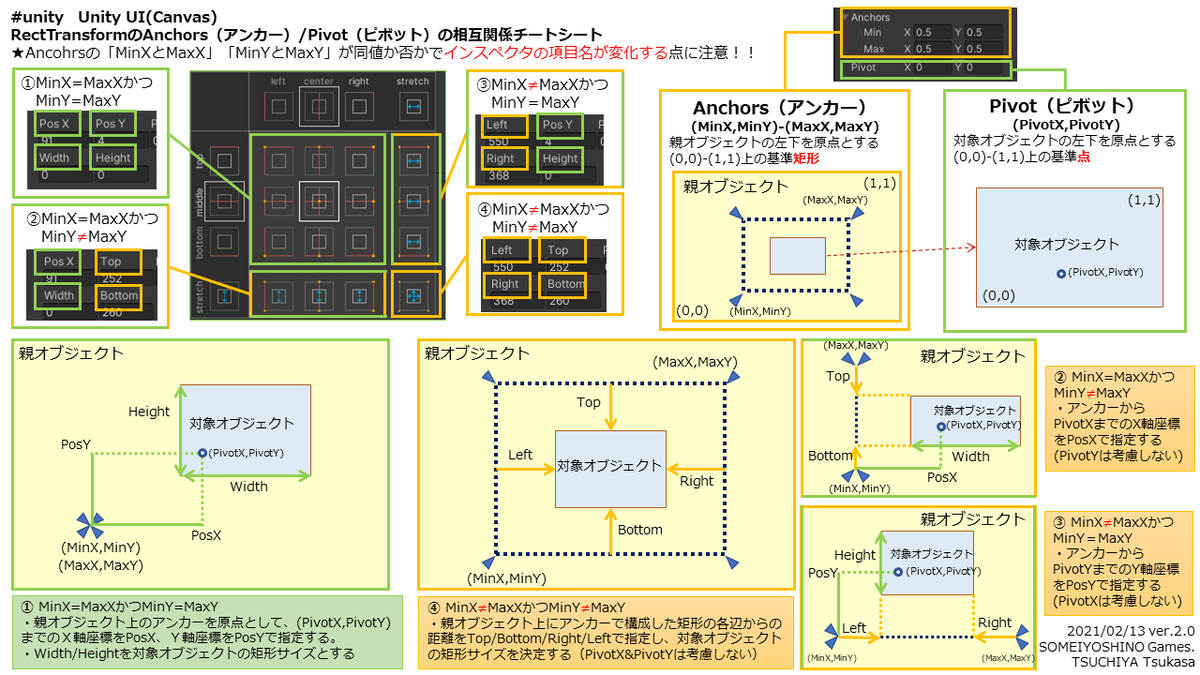
#unity RectTransform(Canvas)のAnchrosとPivotの相互関係チートシート(ver2.0)

更新履歴
ver2.0 20210213 AnchorsとPivotの説明を追加。ほぼ完成形と思われる。
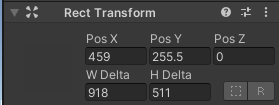
W Delta/H Deltaについて
RectTransformを持つゲームオブジェクトが「親オブジェクトがRectTransformを持たない」かつ「MinX≠MaxXあるいはMinY≠MaxY」の場合、以下のようにPosX/PosYは変化せず、width/heightはW Delta/H Deltaに代わります。

W delta/H Deltaは、項目名が切り替わっているだけで、width/heightと同じ値が入ります(次項のプロパティ対応も参照)
この条件を満たすのは、通常はCanvasオブジェクトのRenderModeが"World Space"に設定されている時のみかと思います*1。
インスペクタの値とプロパティの対応
RectTransformのインスペクタに表示されている上記の項目名はプロパティ名と一致しておりませんで、かつset/get時に正負反転させてる場合があります(TopとRight)。以下に対応を示します。
| Pos X | rectTransform.anchoredPosition.x |
| Pos Y | rectTransform.anchoredPosition.y |
| Pos Z | rectTransform.transform.localPosition.z |
| Width | rectTransform.sizeDelta.x |
| Hight | rectTransform.sizeDelta.y |
| Left | rectTransform.offsetMin.x |
| Top | -1 * rectTransform.offsetMax.y |
| Right | -1 * rectTransform.offsetMax.x |
| Bottom | rectTransform.offsetMin.y |
余談
・Anchorsのことを「9パッチ(9スライス)のような物」と解説されることが結構あるんですが、見た目が似てる(?)だけで別の概念だと思った方が習得が早いと思います(実際異なるし)。
・本当はRectTranformのパラメータを解説する記事を書きたいんですが、今仕事がかなり忙しくて時間的余裕がなく、暫定でチートシートをツイッターにアップしてたんですが、細かくアップデートが必要になってその度にRTしていただくのが申し訳無くなり、こちらに最新版をアップしました(ツイッターにアップした物より更新してます)。今後修正が必要になった場合はこれを更新しますー。(2021/02/13追記。結局チートシートを延々アップデートしてるうちに、記事を書く必要がなくなりました)。
*1:Canvas以外のUIオブジェクトは、常にCanvasツリー配下に配置するルールです
